They say that the location of your ads highly affect your earnings and I as a curious and newbie blogger wanted to make some sort of strategy to maximize my revenue. I have seen many guides and tutorials how to place ads before and after your post but adding it somewhere in the middle of the page is rare and I thought this is an opportunity for me to create one. I will not focus on just putting the advertisement in the middle but anywhere where you are free to decide whenever and wherever you want to include the code when making a post.
One thing that makes this unique is that it works on the "Read more" hack / trick whatever you wanna call it. But you need to be using the version from eblogtemplates
Right so here's how to do the thing:
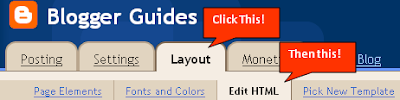
1. Go to Layout

2. Check the option that says "Expand Widget Templates"
3. Press Ctrl and the letter F on your keyboard depending on your browser a small window should pop up and will ask you to type something when your using IE then type post.body (I am using firefox so the Find: is below the lower corner of my screen)

4. Assuming you are using the hack from eblog the structure of your codes should look like the below:
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
5. If you are sure that you have the same as above time for us to apply what we have been waiting for.
6. Copy the below lines of script:
<div expr:id='"aim1" + data:post.id'></div>
<!-- Your AdSense code here -->
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
7. Highlight the first <p><data:post.body/></p> from step 4 and replace it with the above code.
8. The result should look like:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<div expr:id='"aim1" + data:post.id'/>
<div expr:id='"aim2" + data:post.id'>
<p><data:post.body/></p>
</div>
<script type='text/javascript'>
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
<b:else/>
<style>.fullpost{display:none;}</style>
<data:post.body/>
<b:if cond='data:blog.pageType != "item"'><br/><br/>
<a expr:href='data:post.url'>Continue Reading...</a>
</b:if>
</b:if>
9. You see that red text on step 6? put your adsense code there!!!
10. Save your template and create a new post now while creating a post yuo can decide wherever you want to show the ads and this is by adding <!-- adsense --> on your post. See this blog as an example.
Hope this guide helped you...
Continue Reading...